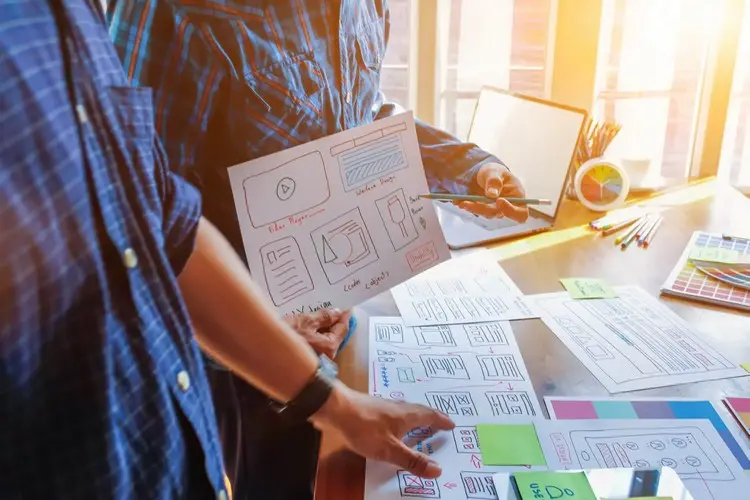
Jakie są podstawowe zasady projektowania stron internetowych? Zrozumienie celu witryny internetowej jest kluczowe w procesie tworzenia stron internetowych. Jedną z najważniejszych zasad tworzenia stron internetowych jest praca nad przekazem i określenie pożądanej grupy docelowej. Dotyczy to nie tylko cech demograficznych i socjograficznych grupy docelowej, ale także jej preferencji, nawyków, oczekiwań i problemów. Rozumiejąc potrzeby klienta, można zdefiniować cele serwisu, grupy docelowe i opracować strategię UX/UI. Dzięki temu artykułowi lepiej przygotujesz się do zlecenia wykonania strony internetowej i łatwiej zweryfikujesz otrzymany projekt.
Projektowanie oraz tworzenie stron internetowych WordPress

Strony internetowe są najlepszym narzędziem marketingowym, dlatego tak ważne jest zrozumienie podstawowych zasad projektowania. Określenie grupy docelowej jest istotnym krokiem w procesie projektowania strony internetowej. Aby stworzyć atrakcyjny i funkcjonalny projekt graficzny strony internetowej, warto kierować się podstawowymi zasadami projektowania.
Niektóre kluczowe aspekty, które należy wziąć pod uwagę przy definiowaniu grupy docelowej, obejmują:
Dokładne zrozumienie grupy docelowej gwarantuje utworzenie witryny internetowej odpowiadającej jej konkretnym potrzebom i preferencjom, co ostatecznie prowadzi do wyższego zadowolenia i zaangażowania użytkowników.
Po zidentyfikowaniu docelowych odbiorców i celów witryny należy skoncentrować się na stworzeniu projektu zorientowanego na użytkownika.
Zaprojektowanie strony internetowej zgodnie z zasadami User-Centered Design sprowadza się do czterech podstawowych kroków:
Wykonując te kroki i stosując zasady prostoty, hierarchii wizualnej i projektowania zorientowanego na użytkownika, możesz stworzyć profesjonalną stronę internetową, która przyciągnie klientów i skutecznie zaspokoi potrzeby Twojej grupy docelowej.
Podobne: Co to jest CMS? System zarządzania treścią krok po kroku
CMS system zarządzania treścią to oprogramowanie umożliwiające użytkownikom tworzenie i publikowanie treści cyfrowych w witrynie internetowej
Zdefiniowanie strony www jest integralną częścią projektu witryny internetowej, ponieważ pomaga uporządkować zawartość i strukturę witryny. Mapa witryny to wizualna reprezentacja stron witryny internetowej i ich hierarchii, umożliwiająca łatwe poruszanie się po witrynie zarówno użytkownikom, jak i wyszukiwarkom. Google obsługuje kilka formatów map witryn, które można przesłać do wyszukiwarki w celu zaindeksowania.
Projektując mapę witryny, należy wziąć pod uwagę:
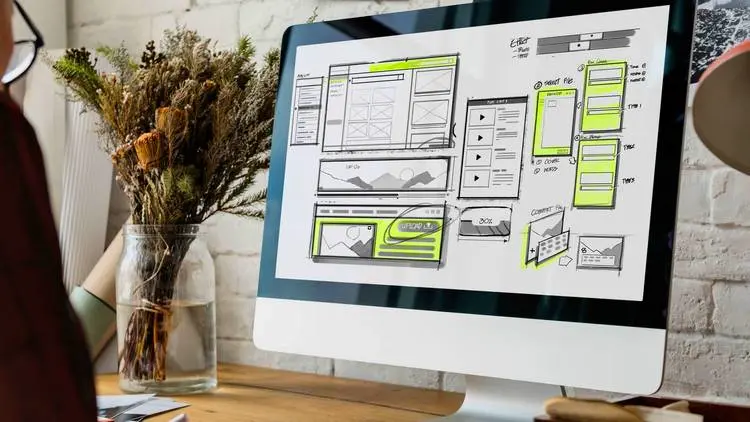
Tworzenie modelu szkieletowego jest kolejnym istotnym krokiem w procesie tworzenia stron internetowych. Modele szkieletowe to proste, wizualne reprezentacje układu witryny internetowej, które służą jako plan projektu i funkcjonalności witryny. Celem modelu szkieletowego jest zaplanowanie układu i funkcjonalności każdej strony, upewniając się, że wszystkie niezbędne elementy są uwzględnione i rozmieszczone w logiczny sposób.
Tworząc model szkieletowy, należy pamiętać o następujących wskazówkach:
Zaprojektowanie skutecznego systemu nawigacji jest kluczowe dla każdej witryny internetowej, ponieważ pozwala użytkownikom łatwo znaleźć i uzyskać dostęp do poszukiwanych treści. Dobrze zaprojektowany system nawigacji powinien być prosty, spójny i łatwy do zrozumienia, z przejrzystą hierarchią wizualną wyróżniającą najważniejsze strony i sekcje serwisu.
Oto kilka podstawowych zasad, którymi należy się kierować przy projektowaniu systemu nawigacji witryny internetowej:

Zrozumienie psychologii koloru jest kluczowym aspektem projektowania stron internetowych. Każdy kolor wywołuje u odbiorcy określone reakcje i emocje, które mogą wpłynąć na jego postrzeganie marki lub produktu. Psychologia koloru odgrywa kluczową rolę w tworzeniu skutecznego projektu strony internetowej, który rezonuje z grupą docelową. Aby skutecznie wykorzystać psychologię koloru, niezbędna jest znajomość podstawowych zasad teorii koloru, takich jak koło kolorów, temperatura i chromatyczność. Ponadto ważne jest, aby wziąć pod uwagę różnice kulturowe w skojarzeniach kolorów, ponieważ mogą się one znacznie różnić w różnych regionach i populacjach.
Identyfikacja i włączenie kolorów marki do projektu strony internetowej jest niezbędne dla utrzymania spójności wizualnej i wzmocnienia tożsamości marki. Kolorem podstawowym na stronie internetowej jest ten, który dominuje w projekcie, pełniąc rolę najważniejszego koloru tworzącego ogólną tożsamość wizualną marki. Często kolory użyte na stronie internetowej pochodzą z logo firmy klienta lub innych istniejących materiałów brandingowych. Aby stworzyć harmonijny projekt strony internetowej, ważne jest przestrzeganie zasady dominacji koloru, która mówi, że kolory są stosowane w proporcjach 60% + 30% + 10%. Dzięki temu paleta kolorystyczna serwisu jest zgodna z identyfikacją wizualną marki, przy jednoczesnym zachowaniu jasnej hierarchii i równowagi pomiędzy różnymi elementami projektu.
Wybór odpowiednich kombinacji kolorów do projektu strony internetowej wymaga rozważenia psychologii kolorów, harmonii i testów skuteczności. Niektóre pomocne narzędzia i zasoby mogą pomóc w wyborze palety kolorów, która będzie dobrze pasować do konkretnej marki lub projektu. Jednym z takich zasobów jest strona internetowa prezentująca gotowe palety kolorów, które można przeglądać w poszukiwaniu inspiracji i adaptacji do projektów projektowania stron internetowych. Dodatkowo dla projektantów pomocne może być odniesienie się do intuicji kolorów w odniesieniu do mediów społecznościowych, stron internetowych, reklam i aplikacji. Przy wyborze zestawień kolorystycznych ważne jest wsparcie projektu prostymi i sugestywnymi ikonami, unikanie nadmiernych przejść i animacji oraz skupienie się na prostocie, czytelności i funkcjonalności serwisu. To minimalistyczne podejście do projektowania jest popularnym trendem w projektowaniu stron internetowych, który zapewnia skuteczność i przejrzystość ogólnego doświadczenia użytkownika.
Zaprojektowanie atrakcyjnego wizualnie i spójnego układu strony internetowej jest pierwszym krokiem do stworzenia skutecznej strony internetowej. Wiąże się to z utrzymaniem spójnego stylu całej witryny, zapewnieniem, że elementy projektu, takie jak typografia, kolory i obrazy, są harmonijne i uzupełniają się. Dobrze zaprojektowany układ powinien także zapewniać łatwą nawigację, pozwalając użytkownikom szybko znaleźć to, czego szukają, bez zgubienia się i frustracji. Można to osiągnąć poprzez przejrzyste, intuicyjne menu oraz logiczną organizację treści.
Oto kilka wskazówek dotyczących projektowania spójnego układu:
Zrozumienie koncepcji hierarchii wizualnej jest kluczowe dla skutecznego projektowania stron internetowych. Hierarchia wizualna odnosi się do rozmieszczenia i prezentacji elementów w sposób wskazujący na ich znaczenie, kierując uwagę użytkowników na najważniejsze aspekty serwisu. Można to osiągnąć, stosując rozmiar, kontrast, kolor i rozmieszczenie, aby podkreślić kluczowe elementy i stworzyć poczucie porządku. Na przykład większe nagłówki i pogrubiony tekst mogą zwrócić uwagę na istotne informacje, podczas gdy mniejszy, przytłumiony tekst może zostać wykorzystany jako dodatkowe szczegóły.
Prawidłowe wdrożenie hierarchii wizualnej w projekcie strony internetowej może skutkować:
Stworzenie zrównoważonego projektu strony internetowej wymaga uwzględnienia zarówno aspektów wizualnych, jak i funkcjonalnych projektu, a także uwzględnienia aktualnych trendów i warunków technicznych. Oznacza to znalezienie równowagi pomiędzy estetyką, użytecznością i zrównoważonym rozwojem, zapewniając, że strona internetowa nie tylko dobrze wygląda, ale także dobrze działa i spełnia potrzeby docelowych odbiorców.
Niektóre kluczowe zasady zrównoważonego projektowania stron internetowych obejmują:
Stosując się do tych zasad i koncentrując się na tworzeniu atrakcyjnych wizualnie, spójnych układów, zrozumieniu hierarchii wizualnej i projektowaniu zrównoważonych projektów, projektanci stron internetowych mogą znacznie poprawić ogólną efektywność i doświadczenie użytkownika swoich stron internetowych.

Wybór właściwej rodziny czcionek jest kluczowym aspektem projektowania witryny internetowej, ponieważ pomaga zapewnić spójność i czytelność w całej witrynie. Wybierając rodzinę czcionek, należy wziąć pod uwagę takie czynniki, jak grupa docelowa, cel witryny i ogólna estetyka marki. Co więcej, zaleca się ograniczenie wyboru do kilku uzupełniających się czcionek, które dobrze ze sobą współpracują, zapewniając czystość i atrakcyjność wizualną projektu. Niektóre popularne rodziny czcionek obejmują szeryfową, bezszeryfową i monospace, a każda z nich oferuje niepowtarzalny styl i styl.
Ustawienie odpowiedniego rozmiaru czcionki i wysokości linii to kolejny podstawowy aspekt typografii stron internetowych. Rozmiar czcionki należy dobrać w oparciu o grupę docelową i zamierzoną funkcję tekstu. Na przykład większe rozmiary czcionek są bardziej odpowiednie dla nagłówków i podtytułów, podczas gdy mniejsze rozmiary są lepsze dla tekstu podstawowego. Wysokość linii, która odnosi się do odstępów w pionie między wierszami tekstu, odgrywa kluczową rolę w poprawie czytelności i zapobieganiu sprawianiu, że tekst wydaje się ciasny lub zaśmiecony. Ogólną wskazówką jest ustawienie wysokości linii na 1,5-krotność rozmiaru czcionki, co zapewni optymalne odstępy i czytelność.
Efektywne wykorzystanie typografii może również pomóc w stworzeniu charakterystycznej tożsamości marki dla Twojej witryny internetowej. Wybierając unikalne czcionki, kolory i style, które odzwierciedlają osobowość i wartości Twojej marki, możesz stworzyć spójną i zapadającą w pamięć identyfikację wizualną, która wyróżni Twoją witrynę na tle konkurencji. Konsekwentne stosowanie stylów i grubości czcionek może jeszcze bardziej wzmocnić tożsamość Twojej marki i wywrzeć trwałe wrażenie na osobach odwiedzających Twoją witrynę. Ostatecznie dobrze zaprojektowana strona internetowa, która przestrzega podstawowych zasad typografii, doprowadzi do większego zaangażowania użytkowników i poprawy ogólnego doświadczenia użytkownika.
Podobne: RWD – co to jest Responsive Web Design
RWD - co to jest i jakie ma znaczenie?
Narzędzia i technologie zapewniające responsywność RWD
Zrozumienie responsywnego projektowania stron internetowych jest kluczowe przy tworzeniu stron internetowych odpowiadających potrzebom współczesnych użytkowników. Responsywne projektowanie stron internetowych (RWD) to nowoczesne podejście do projektowania, które pozwala stronom internetowym dostosować ich wygląd i układ do różnych urządzeń, takich jak smartfony, tablety i komputery stacjonarne. Ta strategia projektowania zapewnia dostępność i przyjazność stron internetowych na szerokiej gamie urządzeń, co czyni je niezbędnym elementem współczesnego tworzenia stron internetowych. Stosując zasady projektowania responsywnych stron internetowych, twórcy stron internetowych mogą tworzyć witryny internetowe, które są nie tylko atrakcyjne wizualnie, ale także funkcjonalne i łatwe w nawigacji na dowolnym urządzeniu.
Tworząc projekt strony internetowej dostosowanej do urządzeń mobilnych, należy pamiętać o kilku kluczowych zasadach. Podstawowe zasady projektowania stron internetowych obejmują prostotę projektu graficznego, hierarchię wizualną witryny oraz unikanie nadmiernych przejść, animacji i innych dodatków, które mogą początkowo wyglądać ładnie, ale w dłuższej perspektywie negatywnie wpływają na wygodę użytkownika. Koncentrując się na tych zasadach, twórcy stron internetowych mogą stworzyć czysty, spójny i atrakcyjny wizualnie projekt, który skutecznie przekazuje pożądany komunikat i angażuje docelową publiczność. Ponadto zastosowanie technik projektowania responsywnych stron internetowych zapewni, że witryna bezproblemowo dostosuje się do różnych rozmiarów ekranów i urządzeń, zapewniając spójne doświadczenie użytkownika na wszystkich platformach.
Testowanie witryny na różnych urządzeniach jest kluczowym krokiem w procesie projektowania, aby zapewnić jej optymalne działanie na różnych platformach. Obejmuje to sprawdzenie responsywności witryny, czasu ładowania strony i ogólnej wydajności na różnych urządzeniach, w tym smartfonach, tabletach i komputerach stacjonarnych. Przeprowadzając dokładne testy, programiści mogą zidentyfikować i rozwiązać wszelkie problemy lub rozbieżności, zapewniając, że witryna jest w pełni zoptymalizowana pod kątem bezproblemowego korzystania z niej przez użytkownika. Co więcej, przestrzeganie dobrych praktyk i zasad projektowania stron internetowych spowoduje, że witryna będzie nie tylko atrakcyjna wizualnie, ale także przyjazna dla użytkownika i skutecznie spełniająca swoje cele.
Jednym z istotnych aspektów optymalizacji szybkości witryny jest minimalizacja żądań HTTP. Można to osiągnąć poprzez zmniejszenie liczby plików, które należy załadować, gdy użytkownik odwiedza Twoją witrynę.
Oto niektóre skuteczne sposoby minimalizacji żądań HTTP:
Techniki te pomagają skrócić czas ładowania Twojej witryny, zapewniając lepsze doświadczenia użytkownika i potencjalnie zwiększając rankingi w wyszukiwarkach.
Kolejną kluczową zasadą tworzenia stron internetowych jest optymalizacja obrazów i filmów w witrynie. Wysokiej jakości elementy wizualne są niezbędne, aby witryna była atrakcyjna i wciągająca, ale mogą również znacząco przyczyniać się do spowolnienia czasu ładowania.
Aby zoptymalizować obrazy i filmy, możesz:
Optymalizując treść wizualną, możesz zachować jakość i atrakcyjność swojej witryny internetowej, jednocześnie skracając czas ładowania strony.
Korzystanie z sieci dostarczania treści (CDN) to kolejna istotna zasada optymalizacji szybkości i wydajności witryny internetowej. CDN działa poprzez dystrybucję zawartości Twojej witryny internetowej na wielu serwerach zlokalizowanych na całym świecie. Umożliwia to użytkownikom dostęp do Twojej witryny z serwera, który jest im bliższy geograficznie, co skutkuje szybszym dostarczaniem treści i mniejszymi opóźnieniami.
Niektóre zalety korzystania z CDN obejmują:
Wdrażając CDN, możesz mieć pewność, że Twoja witryna ładuje się szybko i efektywnie dla użytkowników na całym świecie, przyczyniając się do ogólnie lepszego doświadczenia użytkownika i wyższych rankingów w wyszukiwarkach.

Podobne: Co to są pliki WebP i jak z nich korzystać?
Co to są pliki WebP? Jak tworzyć i konwertować pliki WebP?
Wysokiej jakości obrazy o mniejszych rozmiarach plików - praktyczny przewodnik
Tworzenie stron internetowych, zwłaszcza jeśli chodzi o projektowanie angażujących treści, koncentruje się na pisaniu dla sieci. Oznacza to, że twórcy treści muszą wziąć pod uwagę kontekst online i potrzeby docelowych odbiorców podczas tworzenia swojego przekazu. Pisanie na potrzeby Internetu polega na używaniu zwięzłego języka i dzieleniu tekstu na krótsze akapity oraz stosowanie podtytułów, aby ułatwić przeglądanie treści. Dodatkowo ważne jest, aby używać aktywnego głosu i unikać żargonu, dbając o to, aby treść była dostępna i angażująca dla zróżnicowanego grona użytkowników.
Tworzenie strategii treści to kolejny fundamentalny aspekt projektowania stron internetowych. Proces ten polega na określeniu celów serwisu, ustaleniu docelowej grupy odbiorców i stworzeniu treści odpowiadających ich potrzebom i oczekiwaniom. Dobrze zdefiniowana strategia dotycząca treści służy jako plan tworzenia angażujących i wartościowych treści, zapewniając, że każda informacja na stronie internetowej służy celowi i przyczynia się do ogólnego doświadczenia użytkownika.
Oto kilka kluczowych punktów, które należy wziąć pod uwagę przy opracowywaniu strategii dotyczącej treści:
Podobne: Jak założyć sklep internetowy
Jak założyć sklep internetowym, który stanie się dochodowym biznesem?
Praktyczny poradnik jak założyć dochodowy sklep internetowy w 2023 r.
Jedną z podstawowych, przyjaznych dla użytkownika funkcji, które należy wdrożyć przy projektowaniu stron internetowych, jest dodanie formularzy kontaktowych. Formularze kontaktowe umożliwiają odwiedzającym witrynę łatwy kontakt z właścicielem lub administratorem witryny, bez konieczności ujawniania ich adresów e-mail. Może to prowadzić do większego zaangażowania klientów i ostatecznie do lepszego doświadczenia użytkownika.
Aby stworzyć skuteczny formularz kontaktowy, rozważ następujące punkty:
Kolejną kluczową, przyjazną dla użytkownika funkcją w tworzeniu stron internetowych jest implementacja funkcji wyszukiwania. Funkcja wyszukiwania pozwala użytkownikom szybko znaleźć odpowiednią treść na stronie internetowej, poprawiając ogólne doświadczenie użytkownika i zwiększając prawdopodobieństwo ponownych wizyt.
Włączając funkcję wyszukiwania do witryny internetowej, należy wziąć pod uwagę następujące najlepsze praktyki:
Tworzenie kont użytkowników i systemów logowania to kolejny istotny aspekt tworzenia przyjaznych dla użytkownika stron internetowych. Umożliwiając użytkownikom tworzenie kont i logowanie, właściciele witryn mogą oferować spersonalizowane treści i doświadczenia, a także dostęp do ekskluzywnych funkcji, takich jak zapisane preferencje lub listy życzeń.
Projektując i wdrażając systemy kont użytkowników, należy wziąć pod uwagę następujące wskazówki:
Podsumowując, web development czyli projektowanie strony internetowej wymaga dokładnego zrozumienia celu witryny i grupy docelowej. Planowanie struktury, nawigacji, kolorystyki, typografii i responsywności mobilnej to kluczowe elementy, które składają się na atrakcyjną i angażującą stronę internetową. Równie ważna jest optymalizacja szybkości działania serwisu, tworzenie angażujących treści i wdrażanie przyjaznych dla użytkownika funkcji, takich jak formularze kontaktowe i wyszukiwarka. Regularne testowanie i konserwacja strony internetowej zapewniają, że jest ona aktualna i przyjazna dla użytkownika. Przestrzegając tych podstawowych zasad projektowania witryn internetowych, twórcy stron internetowych mogą stworzyć witrynę, która nie tylko świetnie wygląda, ale także skutecznie spełnia zamierzony cel.
Podobne: E-commerce - co to jest? Handel elektroniczny jak zacząć?
JaE-commerce - co to jest poradnik krok po kroku.
Co to jest e commerce, jak działa, co to jest B2B, B2C, C2B. Handel elektroniczny w pigułce.
Projektowanie oraz tworzenie stron internetowych WordPress
Projektowanie oraz tworzenie sklepów internetowych WooCommerce
Pozycjonowanie stron oraz sklepów internetowych w Google
Tworzymy projekty logo, zapadające w pamięć





















Tworzymy strony internetowe klasy Premium z indywidualną grafiką oraz na autorskich szablonach. Od ponad 13 lat tworzymy strony i sklepy internetowe, które sprzedają! Oferujemy najwyższą jakość usług, ofertę dostosowaną do potrzeb i budżetu, szybki czas realizacji oraz miłą współpracę!
Treści na stronie są własnością intelektualną firmy AW PROJEKT. Ich kopiowanie w całości lub fragmentach jest naruszeniem praw autorskich.
Skontaktuj się z nami aby omówić Twój projekt