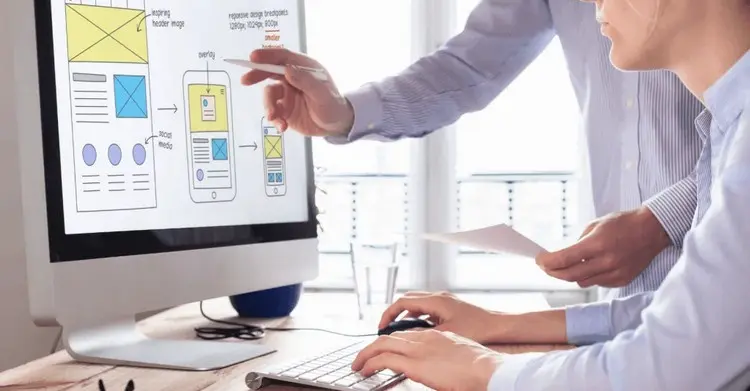
RWD czyli Responsive Web Design to technika projektowania, która umożliwia stronom internetowym dostosowanie się do różnych rozdzielczości ekranów i urządzeń. Innymi słowy, RWD to technologia, która pozwala stronom internetowym automatycznie dostosowywać swój układ i wygląd, aby zapewnić jak najlepszą obsługę użytkownikom, niezależnie od urządzenia, z którego korzysta się z witryny. Oznacza to, że strona będzie wyglądać inaczej na komputerze stacjonarnym, tablecie czy telefonie komórkowym, ale nadal będzie funkcjonalna i łatwa w obsłudze. RWD jest istotnym aspektem współczesnego projektowania stron internetowych, a w ostatnich latach zyskuje na znaczeniu ze względu na rosnące wykorzystanie urządzeń mobilnych do przeglądania Internetu.
Projektowanie oraz tworzenie stron internetowych WordPress

Nie można przecenić znaczenia RWD w projektowaniu stron internetowych. W związku z rosnącym wykorzystaniem smartfonów i tabletów istotne jest, aby strony internetowe były responsywne, ponieważ użytkownicy oczekują płynnej obsługi na wszystkich urządzeniach. Oznacza to, że strony internetowe muszą być zaprojektowane tak, aby dobrze działały na ekranach o dowolnej wielkości i rozdzielczości, od najmniejszego smartfona po największy monitor stacjonarny. Brak responsywnego zaprojektowania witryny internetowej może skutkować pogorszeniem komfortu użytkowania, gdyż użytkownicy będą mieli trudności z poruszaniem się po witrynie i znajdowaniem potrzebnych informacji. Dlatego RWD ma kluczowe znaczenie dla zapewnienia dostępności i przyjazności strony internetowej, niezależnie od urządzenia, z którego uzyskuje się do niej dostęp.
Podsumowując, RWD jest istotnym aspektem współczesnego projektowania stron internetowych, umożliwiającym dostosowywanie stron internetowych do różnych rozmiarów ekranów i urządzeń. Jest to technika, która pozwala stronom internetowym zapewnić bezproblemową obsługę użytkownika, niezależnie od urządzenia używanego do uzyskania dostępu do witryny. Wraz ze wzrostem wykorzystania urządzeń mobilnych do przeglądania Internetu, RWD stało się istotnym aspektem projektowania stron internetowych, a brak responsywnego zaprojektowania strony internetowej może skutkować pogorszeniem komfortu użytkowania. Dlatego ważne jest, aby projektanci stron internetowych rozumieli i wdrażali RWD w swoich projektach, aby mieć pewność, że ich strony internetowe będą dostępne i przyjazne dla użytkownika.
Responsywne projektowanie stron internetowych (RWD) stało się w ostatnich latach istotnym aspektem projektowania i tworzenia stron internetowych. RWD to darmowe tłumaczenie Responsive Web Design, które dopasowuje się do wielkości wyświetlacza i odpowiada urządzeniu użytkownika. Koncepcja responsywności witryny internetowej przeszła długą drogę od chwili jej powstania, a jej krótka historia sięga 2010 roku, kiedy Ethan Marcotte ukuł ten termin. Obecnie RWD to funkcja niezbędna w witrynach internetowych, zapewniająca wygodne przeglądanie użytkownikom na wszystkich urządzeniach.
Jednym z kluczowych elementów RWD jest zastosowanie sieci płynnych. Siatki płynne mają na celu dostosowanie rozmiaru elementów witryny do rozmiaru ekranu użytkownika, zapewniając spójność i atrakcyjność wizualną układu witryny na wszystkich urządzeniach. Takie podejście do projektowania układu pozwala projektantom i programistom stworzyć jedną witrynę internetową, którą można dostosować do dowolnego rozmiaru ekranu, eliminując potrzebę stosowania oddzielnych wersji mobilnych i stacjonarnych.
Kolejnym ważnym aspektem RWD jest wykorzystanie elastycznych obrazów. W przeciwieństwie do obrazów o stałym rozmiarze, obrazy elastyczne mogą dostosowywać swój rozmiar w zależności od rozmiaru ekranu użytkownika, zapewniając, że będą zawsze wyświetlane poprawnie i proporcjonalnie. Takie podejście do projektowania obrazu jest szczególnie ważne w przypadku urządzeń mobilnych, gdzie rozmiary ekranów mogą znacznie się różnić. Korzystając z elastycznych obrazów, projektanci mogą zapewnić, że elementy wizualne witryny pozostaną spójne i atrakcyjne wizualnie na wszystkich urządzeniach. Dodatkowo zastosowanie elastycznych czcionek może jeszcze bardziej poprawić responsywność witryny, zapewniając, że tekst będzie zawsze czytelny i łatwy do odczytania.
Podobne: Jak założyć sklep internetowy
Jak założyć sklep internetowym, który stanie się dochodowym biznesem?
Praktyczny poradnik jak założyć dochodowy sklep internetowy w 2023 r.
Jednym z kluczowych aspektów responsywności RWD jest optymalizacja zapytań o media. Zapytania o media to zmienne, które można znaleźć w każdej responsywnej witrynie internetowej i które informują przeglądarkę, jaki kod CSS ma zastosować, w zależności od rozmiaru ekranu urządzenia. Dbając o optymalizację zapytań o media, projektanci mogą zapewnić dostosowanie stron internetowych do wyświetlacza używanego urządzenia, dzięki czemu przeglądanie będzie wygodniejsze dla użytkowników. To dostosowanie może pomóc w skróceniu czasu ładowania, poprawie komfortu użytkowania i ostatecznie prowadzić do zwiększenia zaangażowania i konwersji.
Kolejnym ważnym czynnikiem wpływającym na responsywność RWD jest uproszczenie nawigacji. Menu nawigacyjne powinny być uproszczone i łatwe w użyciu na wszystkich urządzeniach, w tym na komputerach stacjonarnych, tabletach i smartfonach. Koncentrując się na stworzeniu przejrzystego i zwięzłego menu nawigacyjnego, projektanci mogą ułatwić użytkownikom znalezienie potrzebnych informacji. Może to prowadzić do zwiększenia zaangażowania i konwersji, ponieważ użytkownicy chętniej pozostają na stronie i podejmują pożądane działania.
Wreszcie, użycie wyraźnych i czytelnych czcionek ma kluczowe znaczenie dla responsywności RWD. Czcionki powinny być stosunkowo duże i łatwe do odczytania, z dużą ilością wolnego miejsca, aby tekst się wyróżniał. Używając czytelnych czcionek i dużej ilości wolnej przestrzeni, projektanci mogą zapewnić użytkownikom łatwe czytanie i zrozumienie treści znajdujących się na stronie. Może to pomóc w zwiększeniu zaangażowania użytkowników i zwiększeniu prawdopodobieństwa konwersji. Ponadto stosowanie wyraźnych i czytelnych czcionek może pomóc w zapewnieniu dostępności witryny dla wszystkich użytkowników, w tym osób z wadami wzroku.

Jednym z najczęstszych błędów związanych z responsywnością RWD jest brak optymalizacji obrazów dla różnych rozmiarów ekranów. Obrazy odgrywają kluczową rolę w projektowaniu stron internetowych, ale mogą również znacząco wpływać na czas ładowania. Aby obrazy ładowały się szybko i nie wpływały negatywnie na wygodę użytkownika, ważne jest, aby je odpowiednio skompresować i ograniczyć rozmiar plików do minimum. Można to osiągnąć za pomocą różnych narzędzi i technik, takich jak użycie responsywnych obrazów, leniwe ładowanie i oprogramowanie do kompresji obrazu. Optymalizując obrazy pod kątem różnych rozmiarów ekranów, witryny internetowe mogą zachować swój atrakcyjność wizualną, zapewniając jednocześnie szybką i responsywną obsługę użytkownika.
Kolejnym błędem, którego należy unikać, jeśli chodzi o responsywność RWD, jest brak testów na różnych urządzeniach. Chociaż narzędzia do programowania przeglądarek mogą symulować różne rozmiary ekranów, ważne jest, aby przeprowadzić testy bezpośrednio na różnych urządzeniach, aby upewnić się, że witryna działa poprawnie i wygląda dobrze na wszystkich ekranach. Testowanie na różnych urządzeniach może pomóc zidentyfikować problemy z responsywnością, układem lub funkcjonalnością i zapewnić, że witryna jest zoptymalizowana pod kątem wszystkich użytkowników. Popularne narzędzia do testowania stron RWD to Adobe Edge i BrowserStack. Testując na różnych urządzeniach, właściciele witryn mogą upewnić się, że ich witryna jest dostępna i przyjazna dla wszystkich odwiedzających.
Częstym błędem popełnianym przez właścicieli witryn internetowych w zakresie responsywności RWD jest nieuwzględnienie czasu ładowania. Chociaż responsywne strony internetowe są zaprojektowane tak, aby dostosować się do różnych rozmiarów ekranów, mogą się również wolniej ładować ze względu na ilość informacji zawartych w jednym pliku. Aby strona ładowała się szybko i sprawnie, należy zoptymalizować obrazy, zastosować buforowanie i zminimalizować wykorzystanie niepotrzebnych elementów, takich jak duże filmy czy animacje. Nadając priorytet czasom ładowania, właściciele witryn internetowych mogą zapewnić, że ich witryna będzie responsywna i przyjazna dla użytkownika, nawet w przypadku wolniejszych połączeń internetowych.
Podobne: Co to są pliki WebP i jak z nich korzystać?
Co to są pliki WebP? Jak tworzyć i konwertować pliki WebP?
Wysokiej jakości obrazy o mniejszych rozmiarach plików - praktyczny przewodnik
Jeśli chodzi o responsywne (RWD) projektowanie stron oraz tworzenie sklepów internetowych, jedną z najlepszych praktyk jest unikanie priorytetowego traktowania treści. Oznacza to, że cała treść powinna być dostępna i czytelna na każdym urządzeniu, niezależnie od jego rozmiaru i orientacji. Nie nadając priorytetu treściom, możesz zapewnić użytkownikom spójne i pozytywne doświadczenia, niezależnie od urządzenia, z którego korzystają. Może to pomóc zwiększyć zaangażowanie i zmniejszyć współczynnik odrzuceń, ponieważ użytkownicy chętniej pozostaną w Twojej witrynie, jeśli będą mieli łatwy dostęp do potrzebnych im treści.
Inną ważną najlepszą praktyką w zakresie RWD jest nadanie priorytetu projektowaniu urządzeń mobilnych. Oznacza to, że projektując swoją stronę internetową, warto w pierwszej kolejności zastanowić się, jak będzie ona wyglądać i funkcjonować na urządzeniu mobilnym. Dzieje się tak dlatego, że urządzenia mobilne stają się coraz popularniejsze podczas przeglądania Internetu, a wyszukiwarki takie jak Google traktują w swoich rankingach wyszukiwania witryny przyjazne dla urządzeń mobilnych. Stawiając na pierwszym miejscu projektowanie mobilne, możesz mieć pewność, że Twoja witryna będzie dostępna i przyjazna dla większości odbiorców.
Korzystanie z responsywnych obrazów jest również kluczowe dla RWD. Oznacza to, że obrazy na Twojej stronie internetowej powinny dostosować się do rozmiaru ekranu używanego urządzenia. Może to pomóc skrócić czas ładowania i poprawić ogólne wrażenia użytkownika. Ponadto użycie grafiki wektorowej, np. SVG, może pomóc w zapewnieniu ostrości i przejrzystości obrazów niezależnie od używanego urządzenia. Używając responsywnych obrazów, możesz mieć pewność, że Twoja witryna będzie wyglądać świetnie i dobrze działać na każdym urządzeniu, od komputerów stacjonarnych po telefony komórkowe. Podsumowując, przestrzeganie tych najlepszych praktyk dotyczących RWD może pomóc zapewnić dostępność, przyjazność dla użytkownika i funkcjonalność Twojej witryny na wszystkich urządzeniach. Unikając ustalania priorytetów treści, traktując priorytetowo projekty mobilne i korzystając z responsywnych obrazów, możesz stworzyć pozytywne doświadczenie użytkownika, które zachęca do zaangażowania i zmniejsza współczynnik odrzuceń. Niezależnie od tego, czy projektujesz nową witrynę internetową, czy optymalizujesz istniejącą, zastosowanie tych najlepszych praktyk może pomóc poprawić responsywność witryny i ogólny sukces.
Projektowanie oraz tworzenie stron internetowych WordPress
Jedną z kluczowych zalet responsywnego projektowania stron internetowych (RWD) jest możliwość optymalizacji interfejsu użytkownika pod kątem ekranów dotykowych. Wraz z rosnącą powszechnością urządzeń mobilnych, interfejsy dotykowe stały się normą, a RWD pozwala stronom internetowym dostosować się do tego trendu. Projektując interfejsy zoptymalizowane pod kątem ekranów dotykowych, strony internetowe mogą zapewnić odwiedzającym bardziej intuicyjne i przyjazne dla użytkownika doświadczenia. Może to prowadzić do większego zaangażowania, dłuższego czasu trwania wizyty i ostatecznie do bardziej pozytywnego postrzegania witryny.
Responsywny projekt zapewnia również lepsze ogólne doświadczenie użytkownika. Zapewniając spójność witryny na różnych urządzeniach, użytkownicy mogą łatwo nawigować i wchodzić w interakcję z treścią, niezależnie od rozmiaru ekranu i typu urządzenia. Taka spójność może skutkować większym zaufaniem do serwisu i firmy, którą reprezentuje. Dodatkowo RWD stanowi nowoczesną alternatywę dla stron mobilnych, po których nawigacja może być uciążliwa i trudna. Zapewniając płynną i intuicyjną obsługę, RWD może pomóc w utrzymaniu zaangażowania odwiedzających i powrocie po więcej.
RWD może również zapewnić znaczne korzyści w zakresie optymalizacji wyszukiwarek (SEO). Zapewniając optymalizację witryny pod kątem różnych rozmiarów ekranów i urządzeń, RWD może poprawić widoczność witryny i rankingi wyszukiwania. Roboty internetowe Google sprawdzają także, czy strony są przygotowane zgodnie z tym standardem, co sprawia, że RWD jest ważnym czynnikiem SEO. Dodatkowo technologia RWD ma tę zaletę, że optymalizuje SEO witryny raz dla różnych „wersji” witryny, zamiast konieczności wykonywania oddzielnych optymalizacji dla wersji mobilnej i stacjonarnej. Ogólnie rzecz biorąc, RWD jest kluczowym elementem nowoczesnego projektowania stron internetowych, zapewniającym liczne korzyści zarówno użytkownikom, firmom, jak i wyszukiwarkom.
Jedną z głównych korzyści wdrożenia responsywnego projektowania stron internetowych (RWD) jest zwiększony współczynnik konwersji. Zapewniając płynną obsługę użytkownika na wielu urządzeniach, RWD może pomóc zwiększyć zaangażowanie użytkowników i zachęcić odwiedzających do podjęcia działań w witrynie. Większy zakres konwersji może wystąpić, gdy projekt jest responsywny, co jest ważnym czynnikiem dla firm chcących zwiększyć swoją obecność w Internecie. Jednak osiągnięcie tych korzyści wymaga znacznych inwestycji czasu i zasobów, ponieważ proces projektowania responsywnej strony internetowej może być złożony i wymagający.
Zaprojektowanie responsywnej strony internetowej jest procesem bardziej skomplikowanym niż projektowanie tradycyjnej strony internetowej. Projekt musi być na tyle elastyczny, aby dostosować się do różnych rozmiarów i rozdzielczości ekranów, co wymaga starannego planowania i dbałości o szczegóły. Ta złożoność może prowadzić do dłuższego czasu programowania, co jest istotną wadą stosowania RWD. Ponadto konieczne jest przetestowanie witryny internetowej w wielu przeglądarkach i na wielu urządzeniach, aby upewnić się, że działa ona prawidłowo dla wszystkich użytkowników, co dodatkowo wydłuża czas i koszty jej opracowania.
Pomimo wyzwań związanych z RWD, istnieje kilka powodów, dla których warto w niego zainwestować. Oprócz zwiększonych współczynników konwersji, RWD może również poprawić satysfakcję i zaangażowanie użytkowników. Zapewniając spójne doświadczenie użytkownika na wszystkich urządzeniach, odwiedzający chętniej pozostają na stronie i eksplorują jej zawartość. Ponadto RWD jest zalecane przez Google i może usprawnić optymalizację wyszukiwarek, ułatwiając potencjalnym klientom znalezienie witryny. Ostatecznie korzyści płynące z RWD przewyższają wyzwania, co czyni go cenną inwestycją dla firm chcących poprawić swoją obecność w Internecie.

Podobne: E-commerce - co to jest? Handel elektroniczny jak zacząć?
JaE-commerce - co to jest poradnik krok po kroku.
Co to jest e commerce, jak działa, co to jest B2B, B2C, C2B. Handel elektroniczny w pigułce.
Jednym z najważniejszych wyzwań w tworzeniu responsywnych stron internetowych jest zapewnienie kompatybilności z różnymi urządzeniami i rozdzielczościami ekranów. Ze względu na rosnącą różnorodność urządzeń i przeglądarek zapewnienie prawidłowego wyświetlania witryny na wszystkich platformach może stanowić wyzwanie. Jednak różne narzędzia i technologie mogą pomóc w rozwiązaniu tego problemu. Na przykład platformy takie jakWordPress i Bootstrap udostępniają gotowe komponenty CSS i JavaScript, które mogą pomóc w zapewnieniu zgodności na różnych urządzeniach i rozmiarach ekranów. Frameworki te mogą również uprościć proces programowania i przyspieszyć tworzenie responsywnych stron internetowych.
Aby mieć pewność, że responsywna witryna internetowa działa poprawnie, ważne jest jej dokładne przetestowanie na różnych urządzeniach i rozdzielczościach ekranu. Dostępnych jest kilka narzędzi, które mogą pomóc w tym procesie, takich jak BrowserStack, który umożliwia programistom testowanie swoich witryn internetowych na szerokiej gamie urządzeń i przeglądarek. Ponadto test optymalizacji mobilnej Google może pomóc w zidentyfikowaniu wszelkich problemów z responsywnością witryny i udostępnieniu zaleceń dotyczących ulepszeń. Korzystając z tych narzędzi, programiści mogą zapewnić, że ich strony internetowe będą responsywne i dostępne dla wszystkich użytkowników, niezależnie od urządzenia, z którego korzystają.
Stworzenie responsywnej strony internetowej wymaga solidnej znajomości języków programowania HTML i CSS. Programiści front-endowi mogą używać różnych technik do tworzenia responsywnych stron internetowych, takich jak używanie zapytań o media CSS w celu dostosowania układu strony internetowej do rozmiaru ekranu urządzenia. Innym podejściem jest wykorzystanie responsywnych szablonów, które automatycznie dostosowują się do rozmiaru ekranu urządzenia, np. tych tworzonych przy użyciu DIV-ów. Korzystając z tych technik, programiści mogą zapewnić, że ich witryny internetowe będą responsywne i dostępne dla wszystkich użytkowników, niezależnie od urządzenia, z którego korzystają. Ogólnie rzecz biorąc, responsywność jest kluczowym aspektem projektowania i tworzenia witryn internetowych, dlatego konieczne jest wykorzystanie odpowiednich narzędzi i technologii, aby zapewnić dostępność i przyjazność witryn internetowych na wszystkich urządzeniach i rozmiarach ekranów.
Jednym z przyszłych trendów w projektowaniu responsywnych stron internetowych (RWD) jest integracja systemów zarządzania treścią (CMS) z funkcjami projektowania responsywnego. Integracja ta pozwala na łatwiejsze zarządzanie treścią strony internetowej, jednocześnie zapewniając, że projekt będzie responsywny do różnych urządzeń i rozmiarów ekranów. Wraz z rosnącą powszechnością urządzeń mobilnych ważne jest, aby strony internetowe były zoptymalizowane pod kątem różnych rozmiarów ekranów, a CMS z funkcjami responsywności może pomóc w osiągnięciu tego celu[7]. Tendencja ta prawdopodobnie się utrzyma, ponieważ coraz więcej firm i organizacji zdaje sobie sprawę, jak ważne jest posiadanie responsywnego projektu strony internetowej.
Kolejnym trendem w RWD jest pojawienie się projektowania mobilnego. Zamiast projektować pod kątem urządzeń stacjonarnych, a następnie dostosowywać się do urządzeń mobilnych, w projektowaniu zorientowanym na urządzenia mobilne priorytetem jest korzystanie z urządzeń mobilnych, a następnie rozszerzanie ich na komputery stacjonarne. Podejście to uwzględnia rosnące znaczenie urządzeń mobilnych i potrzebę optymalizacji witryn internetowych pod kątem mniejszych ekranów i interakcji dotykowych. Projektowanie zorientowane na urządzenia mobilne zachęca również projektantów do skupienia się na istotnych treściach i usprawnionej nawigacji, co zapewnia bardziej przyjazne dla wszystkich użytkowników doświadczenie.
Integracja sztucznej inteligencji (AI) w RWD to kolejny trend, który prawdopodobnie nabierze tempa w nadchodzących latach. Sztuczna inteligencja może pomóc projektantom zoptymalizować układ i zawartość witryn internetowych pod kątem różnych urządzeń i rozmiarów ekranów, a także poprawić dostępność witryn dla użytkowników niepełnosprawnych. Dodatkowo sztuczna inteligencja może wspomagać proces projektowania responsywnych stron internetowych, generując kod i automatyzując zadania, umożliwiając projektantom skupienie się na bardziej kreatywnych aspektach procesu projektowania. W miarę dalszego rozwoju technologii AI prawdopodobne jest, że będzie ona odgrywać coraz większą rolę w dziedzinie RWD.
Podobne: Co to jest CMS? System zarządzania treścią krok po kroku
CMS system zarządzania treścią to oprogramowanie umożliwiające użytkownikom tworzenie i publikowanie treści cyfrowych w witrynie internetowej
Responsywne projektowanie stron internetowych (RWD) staje się coraz ważniejsze w nowoczesnym projektowaniu stron internetowych, szczególnie wraz z pojawieniem się urządzeń do noszenia na ciele. RWD polega na dostosowaniu rozmiaru i układu strony internetowej do rozmiaru, przekątnej i rozdzielczości ekranu urządzenia. Wraz z rosnącą popularnością technologii ubieralnych, takich jak smartwatche i trackery fitness, istotne stało się, aby strony internetowe reagowały na mniejsze ekrany tych urządzeń. Wdrażając RWD, projektanci mogą zapewnić, że ich strony internetowe będą dostępne i przyjazne dla użytkownika na wszystkich urządzeniach, w tym na urządzeniach do noszenia.
Korzyści z RWD są liczne i znaczące. Responsywne strony internetowe zapewniają płynną obsługę użytkownika, niezależnie od urządzenia używanego do uzyskiwania do nich dostępu. Dostosowując się do wielkości ekranu urządzenia, RWD zapewnia, że zawartość serwisu jest czytelna i łatwa w nawigacji, co może przełożyć się na zwiększenie zaangażowania i konwersji. Ponadto RWD może poprawić optymalizację witryny pod kątem wyszukiwarek (SEO), zapewniając spójne doświadczenie użytkownika na wszystkich urządzeniach. Jednak wdrożenie RWD może również wiązać się z wyzwaniami, takimi jak potrzeba starannego planowania i testowania, aby zapewnić funkcjonalność i użyteczność witryny internetowej na wszystkich urządzeniach.
Podsumowując, responsywność RWD ma kluczowe znaczenie w nowoczesnym projektowaniu stron internetowych, szczególnie w obliczu rosnącego wykorzystania urządzeń ubieralnych. Wdrażając RWD, projektanci mogą zapewnić, że ich strony internetowe będą dostępne i przyjazne dla użytkownika na wszystkich urządzeniach, co przełoży się na większe zaangażowanie i konwersje. Chociaż wyzwania związane z wdrożeniem RWD mogą być znaczące, korzyści są warte wysiłku, w tym ulepszone SEO i bezproblemowa obsługa użytkownika. Wraz z ciągłym rozwojem technologii znaczenie RWD w projektowaniu stron internetowych będzie coraz większe, co czyni go istotnym czynnikiem w każdym nowoczesnym projekcie projektowania stron internetowych.
Responsywne projektowanie stron internetowych (RWD) to podejście do projektowania stron internetowych, którego celem jest tworzenie stron internetowych, które dostosowują się i reagują na różne rozmiary ekranów i orientacje urządzeń. Zapewnia, że strona internetowa wygląda i działa dobrze na różnych urządzeniach, od komputerów stacjonarnych po telefony komórkowe i tablety.
Responsywność RWD jest ważna przy projektowaniu stron internetowych, ponieważ pozwala stronom internetowym zapewnić bezproblemową obsługę użytkowników na różnych urządzeniach. W związku z rosnącym wykorzystaniem urządzeń mobilnych niezwykle ważne jest, aby strony internetowe były łatwo dostępne i łatwe w użyciu na mniejszych ekranach. RWD zapewnia, że projekt i zawartość strony internetowej automatycznie dostosowują się do rozmiaru ekranu, poprawiając komfort i zaangażowanie użytkownika.
Niektóre kluczowe kwestie projektowe mające na celu osiągnięcie responsywności w RWD obejmują używanie zapytań o media w celu kierowania na różne rozmiary ekranów, upraszczanie nawigacji na mniejszych ekranach oraz używanie wyraźnych i czytelnych czcionek. Te wybory projektowe pomagają zapewnić atrakcyjność wizualną witryny i łatwą nawigację na różnych urządzeniach.
Do typowych błędów, których należy unikać przy wdrażaniu RWD, zalicza się brak optymalizacji obrazów dla różnych rozmiarów ekranów, brak testowania witryny na różnych urządzeniach i brak uwzględnienia czasu ładowania. Optymalizacja obrazów pomaga poprawić szybkość i wydajność ładowania strony, testowanie na różnych urządzeniach zapewnia zgodność i wygodę użytkownika, a uwzględnienie czasu ładowania poprawia ogólną wydajność witryny.
Implementacja RWD w projektowaniu stron internetowych oferuje kilka korzyści, w tym optymalizację interfejsu użytkownika dla ekranów dotykowych, zapewnienie lepszego doświadczenia użytkownika na różnych urządzeniach i poprawę optymalizacji wyszukiwarek (SEO). RWD dba o to, aby strony internetowe były przyjazne dla dotyku, co ułatwia nawigację na urządzeniach mobilnych. Zapewnia także spójne wrażenia użytkownikom, niezależnie od tego, z jakiego urządzenia korzystają, co prowadzi do zwiększenia ich zadowolenia. Dodatkowo wyszukiwarki preferują strony responsywne, co może pozytywnie wpłynąć na rankingi SEO.
Podsumowując, nie można przecenić znaczenia responsywnego projektowania stron internetowych (RWD) w nowoczesnym projektowaniu stron internetowych. Zrozumienie podstaw RWD, takich jak płynne siatki i elastyczne obrazy, ma kluczowe znaczenie dla skutecznego projektowania. Projektanci muszą także zwracać uwagę na kwestie projektowe, takie jak zapytania o media i uproszczona nawigacja, aby zapewnić bezproblemową obsługę użytkownika. Kluczowe jest również unikanie typowych błędów, takich jak brak optymalizacji obrazów pod kątem różnych rozmiarów ekranów. Najlepsze praktyki, takie jak nadawanie priorytetu projektom mobilnym i używanie responsywnych obrazów, mogą pomóc w poprawie komfortu użytkowania i SEO. Chociaż RWD stwarza wyzwania, takie jak zwiększone współczynniki konwersji i złożony proces projektowania, korzyści, takie jak zoptymalizowane interfejsy dla ekranów dotykowych i lepsze doświadczenie użytkownika, sprawiają, że warto. Wraz z postępem technologii przyszłość RWD będzie prawdopodobnie obejmować urządzenia do noszenia i integrację sztucznej inteligencji. Ogólnie rzecz biorąc, RWD jest niezbędne do tworzenia stron internetowych, które są dostępne i przyjazne dla użytkownika na wszystkich urządzeniach.
Projektowanie oraz tworzenie stron internetowych WordPress
Projektowanie oraz tworzenie sklepów internetowych WooCommerce
Pozycjonowanie stron oraz sklepów internetowych w Google
Tworzymy projekty logo, zapadające w pamięć





















Tworzymy strony internetowe klasy Premium z indywidualną grafiką oraz na autorskich szablonach. Od ponad 13 lat tworzymy strony i sklepy internetowe, które sprzedają! Oferujemy najwyższą jakość usług, ofertę dostosowaną do potrzeb i budżetu, szybki czas realizacji oraz miłą współpracę!
Treści na stronie są własnością intelektualną firmy AW PROJEKT. Ich kopiowanie w całości lub fragmentach jest naruszeniem praw autorskich.
Skontaktuj się z nami aby omówić Twój projekt