Logo wektorowe można zazwyczaj opisać jako mały, skalowalny i edytowalny obraz, który zapewnia projektantom nieograniczoną swobodę w projektowaniu graficznym i ilustracji. W związku z tym obrazy wektorowe są idealne do tworzenia grafik, takich jak logo firmy, banery reklamowe i inne obrazy projektowe, które często wymagają skalowania.
Identyfikowalne logo jest bardzo ważne i cenne w codziennym biznesie, ale ilu z nas zna definicję logo wektorowego? Wizualna reprezentacja Twojego logo przedstawia osobowość i markę Twojej firmy. Pomagając ludziom rozpoznać Twoją firmę. Ponieważ tak wiele spoczywa na ramionach Twojego logo, ważne jest, aby przemierzało świat w odpowiednim typie pliku, aby zachować przejrzystość i użyteczność.
Logo firmy przekazuje wiele komunikatów – Twojej marki, możliwości, a nawet rynku. Typografia, obrazy i kolory wpływają na to, jak klient może to postrzegać. Dlatego tak ważne jest, aby wybrać właściwe logo.
Co więcej, ważne jest jednak, aby mieć go w odpowiednim typie pliku. Na przykład logo wektorowe jest preferowane przez wielu projektantów i firmy. Ale czym jest logo wektorowe i jakie są jego zalety?

Kreujemy pozytywny wizerunek firmy, wspólnie osiągamy Sukces!
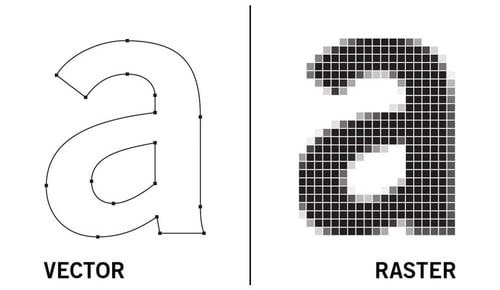
Obrazy wektorowe składają się z wielu pojedynczych, skalowalnych obiektów, z których każdy jest zdefiniowany równaniem matematycznym. Na podstawie tych równań tworzona jest seria geometrycznych kształtów, a nie piksele, renderując obraz niezależny od rozdzielczości. Daje to projektantowi możliwość zmiany rozmiaru bez utraty jakości obrazu. Projektowanie logotypów w wersji wektorowej jest niezwykle cenne , ponieważ Twoje logo będzie musiało być jasne i atrakcyjne wizualnie w wielu różnych miejscach i kontekstach. Profesjonalne strony internetowe oraz sklepy e-commerce używają logotypu w formie SVG.
Weźmy na przykład logo portalu Warsaw City info. Kiedy zaktualizowali swoje najnowsze logo, musiało być wyraźnie umieszczone na stronach internetowych, podpisach e-mail, naklejkach, reklamach. Posiadanie logo wektorowego czyni ten proces bardziej wydajnym i efektywnym.
Powszechną praktyką grafików jest używanie obrazów wektorowych jako punktu wyjścia dla każdego nowego projektu graficznego, takiego jak logo. Ponieważ jednak nie można zeskanować rysunku lub obrazu i zapisać go w takiej postaci, projektant grafiki wektorowej musi utworzyć je od podstaw za pomocą wysokiej klasy oprogramowania do rysowania, takiego jak Adobe Illustrator, Adobe Freehand, Sketch, Affinity Designer, Inkscape i CorelDRAW tylko po to, aby wymienić tylko kilka. Jeśli Twój grafik wyśle Ci kiedykolwiek plik logo lub inny obraz z następującymi rozszerzeniami plików: .EPS, .AI, .CDR, .SVG lub .SWF, Twoje logo jest w formacie wektorowym.
Projektowanie oraz tworzenie stron internetowych WordPress
Gdy projektanci skończą projekt logo w dowolnym narzędziu do tworzenia logo, zapisują go w formatach rastrowych i/lub wektorowych.
Logo wektorowe to elastyczne pliki składające się z punktów, linii, krzywych i różnych kształtów. Profesjonaliści zawsze zapisują projekt w formacie wektorowym, ponieważ są to równania matematyczne, dzięki którym logo jest bardziej skalowalne i łatwiejsze do zmiany rozmiaru. Nie tracą przy tym swojej jakości, więc możesz później łatwo edytować pliki z logo wektorowym bez zepsucia ich.
Te formaty plików są najczęściej używane do tworzenia logo oraz innych materiałów związanych z marką i drukiem. Są one najczęściej tworzone i edytowane za pomocą programu Adobe Illustrator, który jest programem opartym na wektorach, słynącym z niekończących się, łatwych w użyciu narzędzi i praktyczności.
Tworząc lub zamawiając logo, zawsze przechowuj je w formacie pliku wektorowego, ponieważ będziesz potrzebować różnych formatów i rozmiarów dla różnych platform i celów, więc będziesz musiał je edytować.
W przeciwieństwie do formatów plików wektorowych grafika rastrowa składa się z pewnej liczby kolorowych kwadratów – pikseli. Z powodu tej dokładnej liczby pikseli logo rastrowe wygląda na rozmazane i rozpikselowane podczas ich rozciągania.
Dlatego są one eksportowane dokładnie w różnych celach i w określonych rozmiarach, aby pasowały do standardów platformy, czy to logo nagłówka witryny, miniatura, zdjęcie profilowe na Facebooku itp. Dwa najpopularniejsze formaty plików rastrowych to JPG i PNG.
Przeciwieństwem pliku wektorowego jest plik rastrowy. Mówiąc prościej, każde zdjęcie, takie jak to, które robisz telefonem lub obraz z Internetu, jest plikiem rastrowym, a na podstawie jego obecnego rozmiaru masz ograniczenia w zwiększaniu tego pliku bez utraty jakości. Zasadniczo obrazy rastrowe składają się z pikseli, jeśli powiększysz obraz rastrowy za pomocą Photoshopa lub innego oprogramowania do edycji, zobaczysz te piksele bardzo wyraźnie. Te piksele są uważane za rozdzielczość obrazu. Na przykład rozdzielczość 72 dpi (punktów na cal) oznacza, że obraz ma 72 piksele na każdy cal.
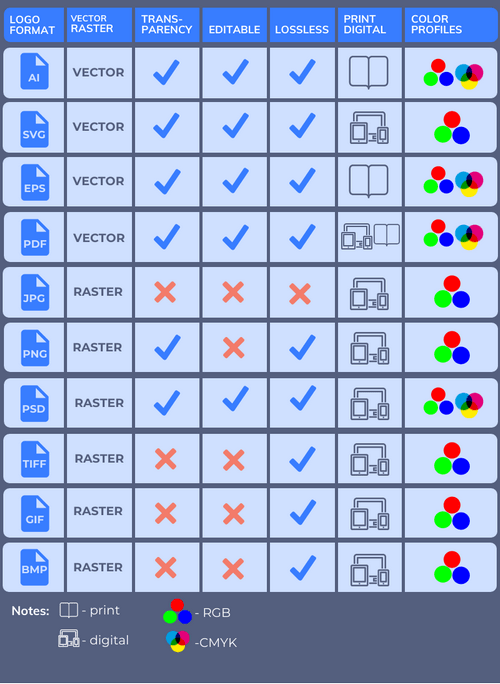
Porównywalnie obraz 300 dpi ma 300 pikseli w tej samej przestrzeni. Nie daj się jednak zwieść temu, ponieważ rzeczywisty rozmiar obrazu może nadal być bardzo duży na jednym obrazie i bardzo mały na drugim. Tak czy inaczej, plik wektorowy można powiększać w nieskończoność bez utraty jakości. Wszystkie pliki wektorowe można zrasteryzować, ale obrazów zrastrowanych nie można wektoryzować. Wiem, że może to zabrzmieć dezorientująco, ale jeśli pomyślisz o tym w ten sposób, może to mieć sens; pliki graficzne, które są fizycznie tworzone w oprogramowaniu wektorowym, takim jak Adobe Illustrator, Sketch lub Corel Draw, żeby wymienić tylko kilka, są plikami wektorowymi (ai, eps, svg i pdf), ale można je eksportować jako pliki rastrowe ( png, eps, pdf, tiff, gif, jpg, bmp i psd.) Być może zauważyłeś, że niektóre z tych formatów znajdują się zarówno na liście wektorowej, jak i rastrowej. Dzieje się tak dlatego, że te zrasteryzowane formaty (eps i pdf) można zapisać jako takie, ale aby były wektorowe, musiały zostać utworzone i zapisane w programie opartym na wektorach.

Podobne: Co to są pliki WebP i jak z nich korzystać?
Co to są pliki WebP? Jak tworzyć i konwertować pliki WebP?
Wysokiej jakości obrazy o mniejszych rozmiarach plików - praktyczny przewodnik
Ok, więc miejmy nadzieję, że różnica między plikiem wektorowym a obrazem zrasteryzowanym jest teraz bardziej wyraźna, ale kiedy należy użyć pliku wektorowego zamiast obrazu zrasteryzowanego? Zaletą korzystania z obrazu wektorowego jest to, że można go skalować w nieskończoność, więc na przykład, jeśli masz projekt, który wymaga różnych opcji rozmiaru, plik wektorowy może się przydać. Niektóre z nich są również preferowane, jeśli używam logo, które jest plikiem wektorowym, wyeksportuję je jako png, gif lub inny format do wykorzystania w Internecie. Ważne jest, aby zawsze zapisywać ten oryginalny plik wektorowy, ale na wypadek, gdybyś potrzebował go do większego użytku, takiego jak billboard lub grafika pojazdu. Oczywiście nie mogę opisać każdego zastosowania, ale mam nadzieję, że rozumiesz. Najważniejsze jest to; po rasteryzacji pliku lub obrazu na zawsze jesteś ograniczony co do wielkości tego pliku, w oparciu o rozmiar obrazu i rozdzielczość pliku. W przeciwieństwie do tego, plik wektorowy może być używany do wszystkich aplikacji, dużych lub małych, bez obawy o utratę jakości.
Logo to coś więcej niż tusz na kartce papieru. Logo to podstawa wizerunku Twojej firmy. Jest odzwierciedleniem Twojego biznesu, ma wyróżnić Twoją firmę na tle konkurencji i wywrzeć wrażenie na Twoich klientach. To bardzo ważna rola, biorąc pod uwagę, że jesteśmy wizualnymi istotami, które potrafią obliczać i przetwarzać wizualne wskazówki i bodźce w ciągu milisekund. Loga muszą przejść test wzroku. Czy to jest atrakcyjne? Czy logo reprezentuje firmę, z której chcę korzystać? Jeśli Twoje logo nie przejdzie testu wzroku, ponieważ jest zbyt rozmazane po skalowaniu, na przykład potencjalni konsumenci, użytkownicy, subskrybenci lub klienci rzucą okiem na nie bez namysłu i przejdą do następnego.
Pomyśl o Google, IBM i Yahoo. Firmy te są głęboko zakorzenionymi, nowoczesnymi organizacjami, które są wykładniczo większe niż nawet ACC. Możliwość łatwego rozpowszechniania ich logo na różnych platformach w różnych rozmiarach jest niezbędnym elementem ochrony i promocji ich marki. Nie da się wyciąć narożników, jeśli chodzi o zarządzanie profesjonalnym wyglądem.
Dlaczego więc miałbyś chcieć pracować z projektantem, który nie tworzy logo ani innych obrazów w formacie wektorowym? Odpowiedź brzmi, że nie. Jeśli projektant ogranicza się do tego, co może zrobić z projektem twojego wizerunku, to ty też.
Dlatego nasz zespół grafików może pomóc. W pełni rozumiemy, czym jest funkcja biznesowa logo i jaką moc ma nieść. Wykorzystujemy wszystkie odpowiednie narzędzia, które dają nam możliwość zaprojektowania Twojej wizji.

Logo wektorowe składa się z punktów 2D, które następnie są połączone krzywymi i liniami na podstawie równań matematycznych. Po połączeniu te elementy tworzą kształty i wielokąty. Pozwala to na skalowanie grafiki na większą lub mniejszą bez utraty jakości.
Logo wektorowe może mieć inne formaty niż inne pliki graficzne, przy czym najczęstsze trzy to:
AI to natywny format programu Adobe Illustrator, którego projektanci używają do tworzenia logo, a także innych elementów brandingowych, takich jak materiały do drukowania, ilustracje itp. Format pliku wektorowego można zawsze edytować za pomocą oprogramowania Adobe Illustrator i nie zmniejsza się on jakość pliku.
Pliki AI słyną z wysokiej jakości plików logo i innych projektów oraz oferowanych przez nie opcji edycji.
Ten jest najpopularniejszym typem pliku grafiki wektorowej, ponieważ jest uważany za standardowy format. Większość programów do grafiki wektorowej obsługuje EPS, w tym Adobe Illustrator. Jeśli masz inne typy plików, takie jak AI, najlepiej, jeśli masz również EPS, aby pokryć swoje bazy.
Pliki logo EPS to wysoce zgodne pliki wektorowe, których można używać w wielu edytorach projektów. Poza tym możesz je edytować i zmieniać ich rozmiar bez żadnych zmian w jakości.
Pliki te są uważane za pliki główne i są najczęściej używane w projektowaniu graficznym i profesjonalnym drukowaniu na dużą skalę. Pliki rastrowe również mogą być zapisywane jako pliki EPS i zachowują się jak wektory.
Te logo są jak złoty standard, którego potrzebujesz. Mają przezroczyste tło i są tak łatwe do edycji, jak pliki logo AI.
W przeszłości nie miał dużego wsparcia, więc projektanci zwykle ignorowali SVG. Dziś jednak staje się to coraz bardziej powszechne, ponieważ przeglądarki zwiększają wsparcie dla tego typu plików. Jest to standard grafiki wektorowej W3C, który obsługuje dowolną rozdzielczość ekranu.
Te formaty logo są najczęściej używane w Internecie. Logo SVG można skalować do dowolnego rozmiaru bez utraty jakości, podobnie jak inne pliki wektorowe. Jest to standard grafiki wektorowej W3C, dzięki czemu mogą obsługiwać dowolną rozdzielczość ekranu.
Co więcej, te pliki są oparte na XML (Extensible Markup Language); w ten sposób można je wyświetlać w przeglądarkach, na różnych urządzeniach i oprogramowaniu, takim jak Adobe Illustrator. Pliki te mają przezroczyste tło i są idealne na logo. Logo SVG są najczęściej używane w materiałach drukowanych, obrazach witryn internetowych i ikonach.
Dodatkowo logo SVG można również animować i zszywać za pomocą CSS (Cascading Style Sheets).
Innym popularnym formatem logo wektorowego jest PDF, który można wyświetlić w programie Adobe Acrobat Reader, przeglądarce internetowej lub oknie wyszukiwarki. To świetny sposób na obejrzenie logo, a nawet książki i innych materiałów drukowanych w formacie PDF przed ich użyciem. Logo w formacie PDF można również bez wysiłku konwertować do innych plików graficznych w razie potrzeby, więc jest to kolejny plus dla tego formatu pliku logo.
Projektant może wyeksportować Twoje logo jako plik PDF z programu Adobe Illustrator, jednak nie jest to jedyne oprogramowanie, które może je utworzyć. Logo PDF można wygenerować z programu Photoshop, PowerPoint lub innego oprogramowania rastrowego, co oznacza, że przestanie być formatem pliku wektorowego. Poza tym ograniczona opcja edycji, jaką oferuje PDF, sprawia, że edytowanie logo PDF jest wyjątkowo niewygodne.
Krótko mówiąc, PDF to świetny format do przeglądania utworu, ale nie jest świetną opcją, jeśli chcesz go edytować.

Po co więc używać grafiki wektorowej, skoro grafika rastrowa wydaje się być bardziej powszechna? Wszystko sprowadza się do ich głównej różnicy – piksele kontra punkty – które decydują, dlaczego wektor jest lepszy od logo.
Największą zaletą korzystania z grafiki wektorowej jest skalowalność. Dzięki logo wektorowemu możesz je dowolnie skalować w górę lub w dół bez utraty jakości. Nie stracisz ostrości, nawet jeśli będziesz często powiększać.
W przypadku zrasteryzowanych logo zobaczysz piksele, jeśli zbytnio się powiększysz, co spowoduje utratę ostrości. Gdy piksele tworzą zakrzywione linie, na krawędziach zobaczysz kilka szarych i jasnych. Dają one złudzenie krzywych.
Dlatego grafika wektorowa jest preferowana w przypadku logo. Musisz umieścić swoje logo na billboardach, wizytówkach, plakatach i nie tylko. Jeśli potrzebujesz swojego logo na sterowcu, grafika wektorowa zadba o to za Ciebie.
Musisz upewnić się, że Twoje logo pozostaje wyraźne i wyraźne we wszystkich tych mediach. W przeciwnym razie możesz zaryzykować nieprofesjonalny wizerunek.
W dowolnym oprogramowaniu wektorowym możesz wyeksportować plik do dowolnego typu grafiki, którego możesz potrzebować. Obejmuje to sztuczną inteligencję, EPS, SVG, a nawet PDF, ale oprócz formatów opartych na wektorach, możesz również wyeksportować go do dowolnego formatu rastrowego, w tym zwykłego PNG, JPEG, GIF, TIFF i tak dalej.
Jest to pomocne, gdy projektanci logo wysyłają pakiet marki do swoich klientów. Ponieważ coraz więcej programów obsługuje typy plików rastrowych, będą one mogły je wyświetlać bez potrzeby korzystania z programów wektorowych. Możesz nawet wysłać im plik PDF, a oni będą mogli wyświetlić logo za pomocą czytnika PDF.
Nie martw się jednak, ponieważ formaty rastrowe mogą zachować większość jakości logo wektorowego. Klienci będą mogli zobaczyć to jak zwykle, chyba że spróbują go rozciągnąć lub zminimalizować.
Edytowanie plików wektorowych jest również dość łatwe. Jest to ważne, gdy projektant ma do czynienia z trudnymi klientami lub gdy zbliża się termin. Projekt może wymagać różnych poprawek, ale w programach opartych na wektorach łatwo jest dokonać poprawek na już wykonanej grafice.
Na przykład w programie Adobe Illustrator możesz błyskawicznie zmieniać kolory, przenosić elementy i tym podobne. Możesz dokonać szybkich poprawek lub obszernych zmian, jak chcesz.
W przypadku plików wektorowych zawierających tylko dane w formacie ASCII łatwo je edytować za pomocą tylko narzędzi do edycji tekstu. Używając prostych, takich jak te zainstalowane na komputerze, możesz usuwać, dodawać lub edytować poszczególne elementy bez wpływu na inne na obrazie.
Grafika wektorowa nie zależy od rozdzielczości obrazu. Nie mają ustalonej rozdzielczości wewnętrznej. Zamiast tego biorą pod uwagę rozdzielczość urządzenia, na którym są wyświetlane, takie jak monitory, drukarki i tym podobne.
Plik logo rastrowego o porównywalnej jakości do logo wektorowego ma znacznie mniejszy rozmiar. Dzieje się tak, ponieważ musi zapamiętać miliony pikseli.
Każdy z tych pikseli ma wtedy współrzędne X i Y oraz informacje o kolorze, które plik musi zapamiętać. Pliki wektorowe nie muszą zapisywać tak dużej ilości informacji, więc mogą mieć mniejszy rozmiar.
Podobne: RWD – co to jest Responsive Web Design
RWD - co to jest i jakie ma znaczenie?
Narzędzia i technologie zapewniające responsywność RWD
Z pewnością istnieje wiele sposobów wykorzystania logo, w tym witryna internetowa, profile społecznościowe, wizytówki, intro wideo i tak dalej. Niektóre platformy obsługują pliki logo wektorowe, niektóre rastrowe, a niektóre – oba.
Dlatego ważne jest, aby wiedzieć, jakiego formatu pliku potrzebujesz w określonych przypadkach. W przeciwnym razie możesz mieć rozpikselowane i rozmyte banery lub obrazy witryny, których ładowanie trwa zbyt długo.
Sugerujemy zachowanie logo w formacie pliku AI, aby móc je edytować w dowolnym momencie i renderować w dowolnym formacie. Ponieważ sztuczną inteligencję można renderować nie tylko do plików wektorowych, ale także rastrowych, niezwykle wygodnie będzie mieć ją w zasięgu ręki.
Jeśli jednak szukasz innego formatu, oto kilka kluczowych punktów, które należy rozważyć przed podjęciem decyzji, który format wybrać.

Gdzie zamierzasz używać swojego logo? W zależności od tego, jak zamierzasz używać swojego logo, istnieją pewne standardowe rozmiary. W zależności od zastosowania wybierz format, który posiada wszystkie niezbędne funkcje.
Na swojej stronie możesz mieć swoje logo w następujących rozmiarach:

Kolejną ważną cechą, którą należy wziąć pod uwagę przy wyborze formatu logo, jest przejrzystość. Jak zauważyłeś, niektóre formaty plików logo obsługują przezroczystość. Pozwala to na umieszczenie logo na dowolnym tle bez poświęcania jego wyglądu i jakości.
W przypadku plików wektorowych przezroczystość jest definiowana inaczej, ale technicznie większość z nich ją obsługuje. Świetnym formatem logo wektorowego, który obsługuje przezroczystość, jest EPS.
Jeśli nie znasz systemów kolorów, w projektowaniu są dwa z nich: CMYK i RGB. RGB oznacza czerwony, zielony, niebieski i jest używany głównie do projektów cyfrowych. Z drugiej strony CMYK (cyjan, magenta, żółty i klucz (czarny)) jest używany głównie w druku.

Zaprojektowanie logo wektorowego wymaga głębokiego zrozumienia marki i jej grupy docelowej. Logo stanowi wizualną reprezentację tożsamości i wartości marki i powinno być zaprojektowane tak, aby było atrakcyjne dla docelowej grupy odbiorców. Aby stworzyć skuteczne logo, niezbędne jest zrozumienie misji firmy, charakteru oferowanych przez nią produktów lub usług oraz oczekiwań grupy docelowej. Informacje te pomogą stworzyć logo, które będzie wiernie odzwierciedlać markę i będzie rezonować z odbiorcami.
Proces projektowania logo wektorowego obejmuje szkicowanie i konceptualizację różnych projektów. Proces ten pozwala projektantowi badać różne pomysły i udoskonalać projekt, aż będzie dokładnie odzwierciedlał tożsamość marki. Ważne jest, aby wziąć pod uwagę wszystkie aspekty projektu, w tym kształt, kolor i typografię, aby logo było zarówno atrakcyjne wizualnie, jak i skuteczne w komunikowaniu przesłania marki. Projektant powinien również rozważyć, czy logo będzie pierwszym logo firmy, czy też będzie częścią procesu rebrandingu.
Po sfinalizowaniu projektu logo projektant przeniesie je do profesjonalnego oprogramowania i dobierze odpowiednią kolorystykę. Kolor logo jest istotnym elementem mogącym oddać osobowość i wartości marki. Ważne jest, aby wybrać kolory, które są zarówno atrakcyjne wizualnie, jak i odpowiednie dla tożsamości marki. Ostateczny projekt logo powinien być atrakcyjny wizualnie i skutecznie komunikować tożsamość i wartości marki. Logo jest kluczowym elementem identyfikacji wizualnej firmy, a dobrze zaprojektowane logo może przyczynić się do sukcesu firmy na rynku.
Tworzenie logo wektorowego wymaga specjalistycznych narzędzi i oprogramowania, które umożliwiają tworzenie skalowalnych projektów o wysokiej jakości. Jednym z najpopularniejszych programów do tworzenia logo wektorowych jest Adobe Illustrator. Oprogramowanie to oferuje szeroką gamę funkcji i narzędzi, które umożliwiają projektantom łatwe tworzenie złożonych grafik wektorowych. Dzięki programowi Illustrator projektanci mogą tworzyć logo przy użyciu kształtów wektorowych, które można łatwo edytować i manipulować w celu uzyskania pożądanego projektu. Ponadto program Illustrator oferuje różnorodne szablony i gotowe ustawienia, których można użyć jako punktu wyjścia do projektowania logo. Unikalne funkcje programu umożliwiają projektantom pełną kontrolę nad ścieżką, perspektywą i głębią obrazu.
Innym popularnym oprogramowaniem do tworzenia logo wektorowych jest CorelDRAW. Program ten oferuje szereg funkcji zaprojektowanych specjalnie do projektowania logo, w tym narzędzia do rysowania wektorowego, narzędzia tekstowe i szereg efektów specjalnych. CorelDRAW oferuje także bibliotekę szablonów i gotowych ustawień, których można użyć jako punktu wyjścia przy projektowaniu logo. Przyjazny dla użytkownika interfejs programu i zaawansowane funkcje sprawiają, że jest on popularnym wyborem zarówno dla początkujących, jak i profesjonalnych projektantów. Dzięki programowi CorelDRAW projektanci mogą tworzyć logo zoptymalizowane zarówno do użytku na ekranie, jak i do druku.
Inkscape to darmowy edytor grafiki wektorowej typu open source, którego można używać do tworzenia wysokiej jakości logo wektorowych. Program oferuje szereg funkcji i narzędzi podobnych do tych, które można znaleźć w komercyjnym oprogramowaniu do grafiki wektorowej, w tym narzędzia do rysowania wektorowego, narzędzia tekstowe i szereg efektów specjalnych. Dzięki Inkscape projektanci mogą tworzyć logo zoptymalizowane zarówno do użytku na ekranie, jak i do druku. Przyjazny dla użytkownika interfejs programu i zaawansowane funkcje sprawiają, że jest to idealny wybór dla projektantów z ograniczonym budżetem lub tych, którzy dopiero zaczynają przygodę z projektowaniem logo. Niezależnie od tego, czy korzystasz z programu Adobe Illustrator, CorelDRAW czy Inkscape, projektanci mogą tworzyć wysokiej jakości logo wektorowe, które są skalowalne, wszechstronne i atrakcyjne wizualnie.
Stworzenie udanego logo wektorowego wymaga utrzymania projektu, który jest zarówno prosty, jak i zapadający w pamięć. Logo jest wizualną reprezentacją firmy, powinno być łatwo rozpoznawalne i pozostawiać trwałe wrażenie na potencjalnych klientach. Prosta konstrukcja może pomóc w osiągnięciu tego celu, ponieważ pozwala na łatwe rozpoznanie i przywołanie. Zapadające w pamięć logo może również pomóc zwiększyć rozpoznawalność i zapamiętywanie marki, co prowadzi do zwiększenia lojalności i zaangażowania klientów. Dlatego ważne jest, aby skupić się na stworzeniu projektu, który będzie jednocześnie prosty i zapadający w pamięć, dzięki czemu wyróżni się na zatłoczonym rynku.
Wybór typografii jest krytycznym aspektem tworzenia udanego logo wektorowego. Odpowiednia czcionka może przekazać właściwy komunikat i wywołać pożądane emocje u docelowych odbiorców. Ważne jest, aby wybrać czcionkę odpowiednią dla branży i rynku docelowego, a także taką, która będzie łatwa w czytaniu i atrakcyjna wizualnie. Dobrze zaprojektowana czcionka może również sprawić, że logo będzie bardziej uniwersalne, umożliwiając wykorzystanie go w różnych materiałach marketingowych i na różnych platformach medialnych.
Niezbędne jest stworzenie logo wektorowego, które będzie wszechstronne i skalowalne. Grafika wektorowa ma szerokie zastosowanie w projektowaniu graficznym, m.in. przy tworzeniu logo, banerów i materiałów reklamowych. Logo wektorowe można skalować w górę lub w dół bez utraty jakości, dzięki czemu idealnie nadaje się do wykorzystania w różnych materiałach marketingowych, w tym na billboardach, wizytówkach i platformach mediów społecznościowych. Dlatego istotne jest stworzenie logo wektorowego, które będzie w pełni skalowalne, zapewniając jego czytelność i widoczność niezależnie od rozmiaru i nośnika. Postępując zgodnie z tymi wskazówkami, firmy mogą stworzyć logo wektorowe, które będzie zarówno atrakcyjne wizualnie, jak i skuteczne w przekazywaniu przesłania marki docelowym odbiorcom.
Stosowanie logo wektorowego jest niezbędną najlepszą praktyką pozwalającą zachować spójność marki. Logo wektorowe tworzone jest przy użyciu równań matematycznych i ścieżek definiujących kształty i linie w grafice. Oznacza to, że niezależnie od tego, jak bardzo logo zostanie powiększone lub zmniejszone, zachowa ono swoją jakość i przejrzystość. Używając logo wektorowego, firmy mogą zapewnić spójność swojego brandingu na wszystkich platformach, od cyfrowych po drukowane. Ta spójność w brandingu pomaga w ustaleniu silnej tożsamości wizualnej, co może zwiększyć rozpoznawalność marki i lojalność klientów.
Wybór odpowiedniego rozmiaru i rozdzielczości logo wektorowego ma również kluczowe znaczenie dla utrzymania jego jakości i zapewnienia najlepszego wyglądu we wszystkich zastosowaniach. W przeciwieństwie do grafiki rastrowej, którą mierzy się w pikselach, grafikę wektorową można skalować do dowolnego rozmiaru bez utraty jakości. Oznacza to, że logo wektorowe można wykorzystać w szerokim zakresie zastosowań, od małych wizytówek po duże billboardy. W przypadku wykorzystania logo wektorowego istotny jest wybór odpowiedniego formatu pliku i rozdzielczości. Grafika rastrowa o rozdzielczości 72 dpi stosowana jest głównie w zastosowaniach cyfrowych, natomiast w druku stosuje się wyższe rozdzielczości.
Rejestracja znaku towarowego dla logo firmy to kolejna istotna dobra praktyka chroniąca markę. Rejestrując znak towarowy, firmy mogą uzyskać wyłączne prawa do używania swojego logo na okres 10 lat, z możliwością przedłużenia tej ochrony na kolejne 10 lat. Ochrona ta może uniemożliwić innym używanie podobnych logo lub projektów, co może pomóc uniknąć nieporozumień i chronić reputację marki. Przy rejestracji znaku towarowego istotne jest, aby logo miało format wektorowy. Ułatwi to reprodukcję logo w różnych rozmiarach i formatach, zapewniając jego spójność i rozpoznawalność we wszystkich zastosowaniach.
Logo wektorowe to rodzaj grafiki tworzonej przy użyciu równań matematycznych w celu określenia jego kształtu i linii. Jest to ważne, ponieważ można je skalować w górę lub w dół bez utraty jakości, co czyni go uniwersalnym do różnych zastosowań i rozmiarów.
Aby zaprojektować logo wektorowe, ważne jest zrozumienie marki i jej grupy docelowej. Zacznij od szkicowania i konceptualizacji projektu logo. Następnie sfinalizuj projekt i wybierz odpowiednie kolory, aby poprawić jego atrakcyjność wizualną.
Dostępnych jest kilka opcji oprogramowania do tworzenia logo wektorowych, w tym Adobe Illustrator, CorelDRAW i Inkscape. Narzędzia te oferują zaawansowane funkcje i funkcjonalności zaprojektowane specjalnie dla grafiki wektorowej.
Wskazówki dotyczące tworzenia udanego logo wektorowego obejmują utrzymanie prostoty i zapadania w pamięć projektu, wybranie odpowiedniej typografii pasującej do marki oraz zapewnienie wszechstronności i skalowalności logo do różnych zastosowań.
Niektóre najlepsze praktyki dotyczące używania logo wektorowych obejmują zachowanie spójności w brandingu, zapewnienie używania logo w odpowiednim rozmiarze i rozdzielczości oraz ochronę logo poprzez rejestrację go jako znaku towarowego, aby zapobiec nieuprawnionemu użyciu.
Podsumowując, logo wektorowe stało się istotnym elementem strategii brandingowych i marketingowych. Oferuje wiele zalet w porównaniu z logo rastrowymi, w tym skalowalność, wszechstronność i łatwość edycji. Zaprojektowanie udanego logo wektorowego wymaga głębokiego zrozumienia marki i jej grupy docelowej, a także zastosowania odpowiednich narzędzi i oprogramowania. Utrzymanie prostoty projektu, wybór odpowiedniej typografii i stworzenie wszechstronnego logo to jedne z najlepszych praktyk tworzenia zapadającego w pamięć i skutecznego logo wektorowego. Wreszcie ochrona logo poprzez rejestrację znaku towarowego i zapewnienie spójności w brandingu są kluczowe dla utrzymania silnej tożsamości marki. Przy odpowiednim podejściu i narzędziach dobrze zaprojektowane logo wektorowe może pomóc firmom wyróżnić się i wywrzeć trwałe wrażenie na klientach.
Podobne: Co to jest CMS? System zarządzania treścią krok po kroku
CMS system zarządzania treścią to oprogramowanie umożliwiające użytkownikom tworzenie i publikowanie treści cyfrowych w witrynie internetowej
Projektowanie oraz tworzenie stron internetowych WordPress
Projektowanie oraz tworzenie sklepów internetowych WooCommerce
Pozycjonowanie stron oraz sklepów internetowych w Google
Tworzymy projekty logo, zapadające w pamięć





















Tworzymy strony internetowe klasy Premium z indywidualną grafiką oraz na autorskich szablonach. Od ponad 13 lat tworzymy strony i sklepy internetowe, które sprzedają! Oferujemy najwyższą jakość usług, ofertę dostosowaną do potrzeb i budżetu, szybki czas realizacji oraz miłą współpracę!
Treści na stronie są własnością intelektualną firmy AW PROJEKT. Ich kopiowanie w całości lub fragmentach jest naruszeniem praw autorskich.
Skontaktuj się z nami aby omówić Twój projekt